打造以用户为中心的应用困难吗?其实并不。开发以用户为中心的产品的关键正体现在这个短语本身:以用户为中心。然而每位创造者都有自己对产品的定义,所以这个原则并不那么容易执行。我认为,应用开发是一门注重实践的科学,存在一些必须遵守的规则。很多开发者忽略基本原则,采取的方式往往忽视了用户需求。用一个不太容易理解的比喻来说明:建设以用户为中心的应用,就像是按照严格的数学规则来计算概率,而非依赖直觉来随意应变。🤭
我最近在App Store上发布了我的新应用《语境词典》。《语境词典》是一个快速而精确的词典,它能根据词语的具体上下文来解释新词汇。这次应用开发经历对我极具价值。我认为构建此类产品的方法对其他应用开发者可能也有所裨益。因此,我非常期待与大家分享我在独立应用开发过程中的产品文件、设计和心得。
与《语境词典》相关的所有文件都可在这里查阅,原始文档为英文。

灵感起源
独立产品通常来自个人经验,这些经验往往真实反映了用户的需求。例如,《语境词典》来源于我去年九月玩Disco Elysium这款游戏的经历。游戏虽然有趣,但也因为经常遇到难以理解的新英语单词、拉丁语、法语和德语词汇而让人感到挫败。起初,我尝试把这些新词汇输入到字典应用查词,但遭遇了以下几个问题:
- 打字既费时又容易出错,严重影响了我的游戏体验。
- 字典的解释往往复杂难懂,不够简洁明了。即便解释有时候有所帮助,但因为单词具有多种含义,需要我投入大量精力去理解。
- 大部分字典只支持一种语言,当涉及多种语言时,我不得不频繁切换不同的词典应用。
为了解决这些问题,我开发了语境词典的演示版,具备以下功能:
- 无需打字,只需拍照后点击新词就可以看到解释。
- 利用大型语言模型(LLM)理解上下文,并提供简明直接的解释。
- 由于LLM能自然理解多种语言,因此消除了语言障碍。
开发演示版只用了几天时间,在首次使用后,我立刻发现它的易用性超越了之前尝试的所有字典。此后几个月,我便投入大量精力,致力于这个产品的全面开发。
新闻稿
在开发新产品的过程中,我总是先认真地撰写新闻稿(Press Release)。众所周知,亚马逊在产品评估初期就会编写新闻稿。这种做法在整个产品开发过程中被证明极为有效。一份优秀的新闻稿能够清晰展示产品的愿景、明确其目标用户群,并概述产品的主要目标——这些都是将一个想法转化成盈利产品的关键步骤。多年来,我已经逐步改善出一套新闻稿的格式,包括以下几个关键要素:
- 简洁而吸引人的产品描述
- 明确的目标客户群体
- 产品解决的具体问题
- 产品成功的衡量标准
- 盈利策略
- 其他必要的详细信息
例如,这里是《语境词典》的新闻稿摘要:
语境词典是一款革命性的快速精确的词典应用,设计用来帮助用户理解单词在特定语境中的含义。它支持多语言,非常适合旅行、游戏、阅读或观影等多种场合。使用时,用户只需对准文本使用相机或导入图片,点击需要查询的单词或短语,应用便会提供清晰且直接的解释。
更多关于语境词典新闻稿的详细信息,可以在此处查看。 这里仅展示了初始版本的新闻稿,后续不再进行更新。但在实践中,我会根据最新的市场趋势和客户反馈不断对新闻稿进行修订。
用户画像
围绕用户需求开发产品极其关键,忽视这一点,我们可能只会开发出令自己满意的产品或响应杂乱无章的需求,而无法打造出真正以用户为中心且目标明确的产品。明晰用户画像是在产品开发过程中保持用户中心的有效方法。
用户画像是基于真实用户需求构建的虚构角色。在我的许多独立项目中,这些画像常常源于我自己或我周围的人,这使我能深入了解他们的基本特性。当面向不熟悉的客户开发产品时,我会首先做用户研究,例如通过访谈等方式深入探索他们的需求。
虽然用户画像间存在差异,但在产品开发和用户分析过程中,以下几个元素尤其重要:
- 统计信息:与产品相关的关键特性,如年龄、教育背景和爱好。语境词典中,特别强调了用户的母语和第二语言。
- 基本信息:简述用户基本行为与产品的关系。语境词典中,一个例子是用户每天都阅读外文书籍。
- 目标:用户希望通过使用产品实现的目标。语境词典中,主要是理解新词汇的含义。
- 场景/用户旅程:详细记录、分析用户的使用旅程,这对提供优质的用户体验至关重要。否则,我们可能会开发出看起来有用但实际操作复杂的功能。用户都喜欢简单易用的功能,而如果功能与用户旅程不匹配,可能导致产品效果不佳,甚至被用户抛弃。语境词典的特色在于它允许用户通过拍照和点击单词来查询意义,而无需手动输入,这与大多数词典应用不同,这一功能的想法恰恰来源于详细的用户旅程分析。
- 痛点:详细分析用户的目标和旅程,我们应该就可以清楚地识别出整个过程中的痛点。
- 优化用户旅程:在不考虑具体实施细节的情况下,关注如何在用户旅程中解决痛点。在语境词典中,我们发现用户的痛点是「反复输入单词」,然后提出让用户能够通过拍照和点击不熟悉的词来查词的方案,并根据这个方案重新绘制用户旅程。
在语境词典应用中,我创建了两个用户画像:Junping和Tina。
- Junping是基于我自身的画像,他经常在移动设备上使用英语媒体,如游戏和阅读,偶尔会遇到生词。
- Tina则是一个虚构的人物,她经常旅行,并希望能够轻松理解句子的含义,而不是依赖传统繁琐的查询方法。
这些用户画像有助于确定产品功能并优化设计策略,确保产品能满足真实用户的需求。
更多关于语境词典的用户画像详情,请访问此链接。
MVP
在完成用户旅程后,一份功能清单应该自然而然的就呈现在我们面前了。然而,在产品的初期阶段,我们并不会实现所有功能。在软件行业中,尝试一次性完成所有功能往往会带来问题。我们应该优先开发最核心的功能,要确定这些功能,可通过一个问题:如果没有这个功能,用户是否还会觉得这款应用有用?根据我的经验,只构建必需的功能并推出产品,通常就能获得足够的用户关注,这种做法还能确保开发者能一直接收到真正的用户需求和反馈,而大多数所谓「锦上添花」的功能则可一直搁置。
实施最小可行产品(MVP)是一项关键策略。在我的经历里,当忽略MVP策略去做产品时,往往会发现很多认为重要的功能其实只是个人假设,并没有经过用户验证,而过分关注这些功能则会妨碍解决真正的用户需求。
另外,MVP不仅仅是一个简单的Demo。有些人误解这个概念,忽略了MVP的产品(Product)属性,结果导致了糟糕的用户体验。MVP应包含那些能够传达给用户基本价值的核心功能。尽管有些优化需要往后再做,但我总致力在一开始就完善这些核心功能。
MVP中一个常被忽视的关键点是选择适当的渠道,渠道在这里可以时操作系统或者是平台,比如移动应用(iOS和Android)、Web应用、浏览器扩展或桌面应用。选择合适的渠道非常重要,因为它直接影响到潜在用户群体、盈利策略。例如,浏览器扩展通常免费;iOS应用可包含应用内购买,但需要缴纳平台费用;而在Google Play上通过广告盈利可能更为有效。另外,渠道也有可能涉及技术选型,在构建MVP时,细致考虑这些因素至关重要,以确保工程的可行性。
最初,我基于两种用户画像为语境词典的MVP设计了十几个功能,并打算同时支持iOS和Android。经过深思熟虑后,我取消了一个用户画像,并将功能缩减到五个,仅专注于iOS平台。
直到现在,我们甚至还没开始「设计」应用!但在我看来,以上的工作都是设计产品中重要的环节,它们都是确保产品成功的关键步骤。接下来,我会详细讨论用户界面设计的具体方面。
更多关于语境词典MVP的信息,可参见这里。
产品旅程
现在,让我们开始绘制一个新的用户旅程。在之前做用户画像时就已经构思过一个用户旅程。那么这个用户旅程有什么不同呢?先前的用户旅程比较抽象,主要围绕角色目标展开,而并未具体涉及产品的详细内容。而这个用户旅程则深入到具体应用的使用和操作流程中。为了避免混淆,我将其称为产品旅程。
产品旅程的核心在于描绘产品如何在特定场景下提供价值,帮助用户实现他们的目标。 这种价值可能是情感支持(或带来情感伤害🫠)、帮助达成目标,在语境词典中则体现为快速理解文本和词汇。
在之前用户画像中的优化用户旅程环节,其实已经详尽地列出了绘制产品旅程的关键要素——具体来说,包括场景、目标和行动。开始产品旅程时,首先考虑场景并记住对应的目标,描述用户、应用或其他参与者是如何采取行动来实现这些目标的。
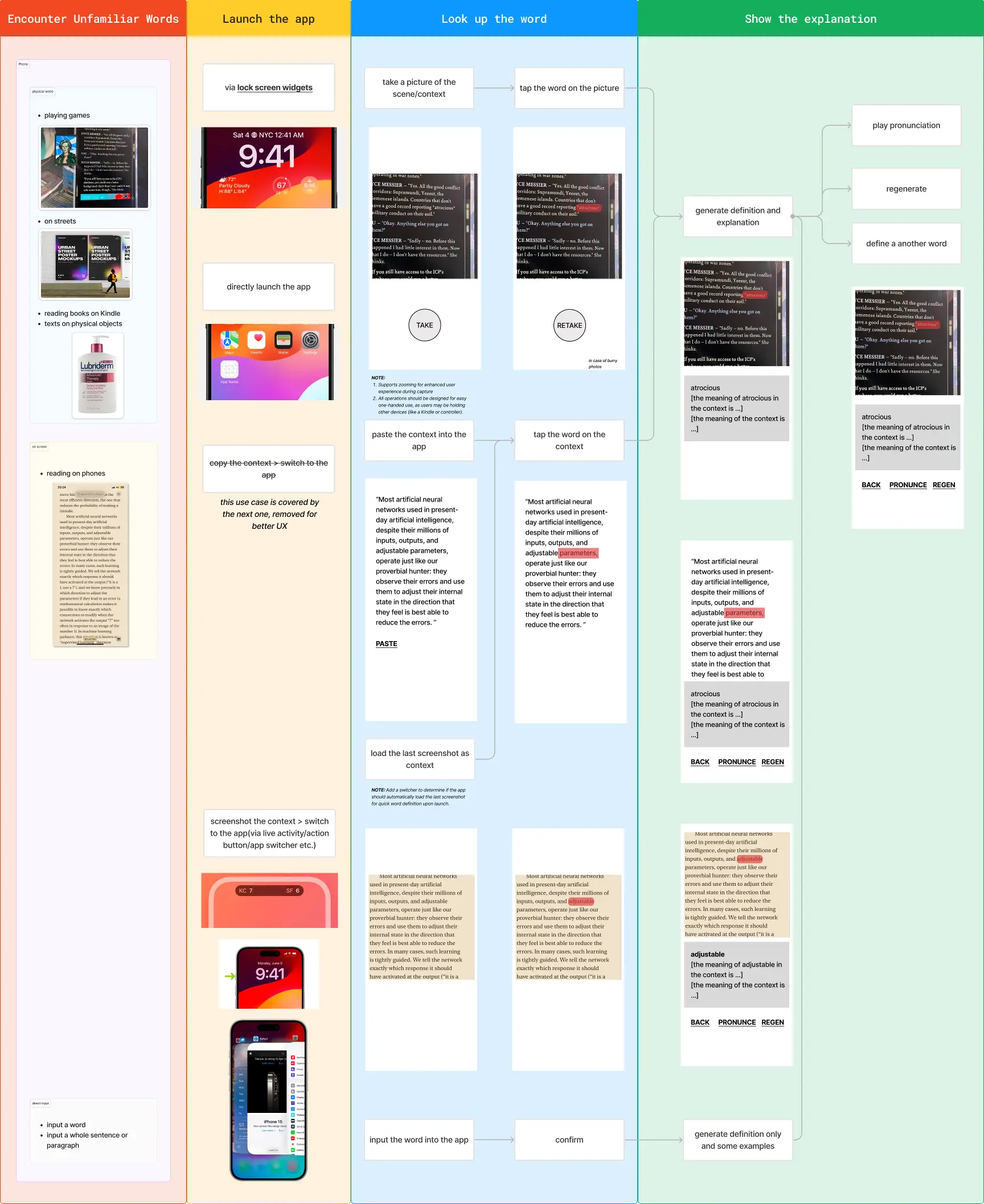
对于语境词典,主要场景是遇到不熟悉的词汇,但具体情形可能大不相同。以下是三个关键场景:
- 物理输入:如显示器、墙面、Kindle设备及印刷材料等。
- 屏幕输入:在安装应用的同一设备上阅读。
- 直接输入:用户直接提供文本进行单词查询。
在分析场景时,使用真实例子至关重要,以确保不会丢失重要细节。
在这些场景下,用户遇到问题之后的下一步是什么呢?应是启动应用程序。基于以上场景做分析,我迅速意识到:
- 在物理场景中,快速启动应用至关重要。可以通过使用锁屏小工具而非解锁手机搜索应用来直接访问。
- 对于设备内阅读,需要复制文本并粘贴到应用中。(虽然这是可行的,但我后来找到了更有效的方法。)
接下来的步骤是查单词,这是应用的核心功能。这一步骤涉及了应用的功能和界面,我们可以开始设计一些应用界面的草稿。在设计草稿时,我始终遵循几个关键原则:
- 注重用户目标和旅程,力求界面简洁直观。
- 通过想象甚至实体Demo来模拟用户操作来优化旅程和工作流。在语境词典中,我开发了程序Demo并测试了很多次以优化产品旅程。
- 此阶段不应过分纠结于美学细节或UI组织结构,这些可以稍后再优化,主要应专注于优化产品旅程。
按照这些原则,一步一步地构建产品旅程,直到用户实现最终目标。然后从整体来审视整个产品旅程,看如何优化它。
完成语境词典产品旅程的初始版本后,我对如何改善这一旅程进行了深思,具体来说:有没有办法加快单词查询和解释的过程?随后,我进行了以下调整:
- 对于屏幕输入这一场景,我采用了更简单直接的
截图到语境词典方法,替换了之前的复制文本到语境词典。 - 我还发现iPhone 15有动作按钮的功能,能够快速截图并启动语境词典,这一发现促使我彻底重新设计了许多功能。
- 考虑到用户常需单手操作手机,我对所有交互进行了重新设计,包括缩放、点击单词及导航,确保可以单手操作。
这就是产品旅程的美妙之处,它让我们能够全面地看待用户需求和行为,并推动明确、有动力的改进。我相信,大部分卓越的产品设计思想都源于这种有条不紊的方法,而非突发的灵感。当我们真正根据用户需求进行深入的产品分析时,优秀的设计自然会显现。
完成这个流程后,我总是能清晰地知道应用应该如何运作,以及接下来要绘制的线框图应该呈现的样子。
更多关于语境词典产品旅程的细节可以在这里找到。
线框图
线框图是一种用于展示功能元素如何在屏幕上连接和布局的工具。产品旅程虽重视核心的用户体验和功能互动,却往往忽略了设置、支付等复杂细节以及按钮等界面元素的组织。
在这一流程中,模拟重现产品的真实使用情景至关重要,无论是通过简单的程序Demo还是简单地想象产品实际的使用场景。基于以上模拟体验,我们可以专注于优化线框图的用户界面布局、导航以及其它细节内容。使用流畅性是评估线框图的关键指标,需确保每个功能都能顺畅无阻地使用。
在设计线框图时,我通常不会关注字体、图标或颜色等细节,这些将在最终确定产品界面的UI原型阶段处理。对于较简单的应用,有时我甚至会跳过线框图设计阶段。
更多关于语境词典的线框图信息,请访问这里。
品牌
品牌可以包含很多元素,我认为对于独立应用而言,它主要包括应用名称、视觉身份和设计风格。
有效的品牌应该与产品的角色和特点相匹配。另外,参考用户对品牌的期望以及用户群体中流行的类似产品也非常重要。以《语境词典》为例:
应用名称: 《语境词典》主要聚焦于字典领域,我最初考虑的名字是Edinburgh或Erasmus词典,这些名字灵感来源于牛津或剑桥这样的知名学术字典。但我后来发现这些名字可能会让用户感到拼写困难,因此选择了语境这个简单且与应用功能直接相关的名字。
视觉身份: 《语境词典》的视觉风格旨在呈现学术风格,与传统字典的品牌形象想匹配,这也应该是目标用户所期望的。在传统字典的品牌形象中,会使用衬线字体和以蓝色为主的色彩,但考虑到这样的方案阅读性不佳,我加入了更为自然的颜色以提升用户体验,同时保持学术风格。
设计风格: 考虑到《语境词典》的功能需要用户拍摄照片或截图,而这些图片可能会杂乱不章,我选择了清晰简洁的设计风格以避免内容干扰。字体上选用了Atkinson Hyperlegible,因为其在各种视觉元素上的可读性很强。此外,选词高亮颜色也经过优化,确保在任何背景下都能突出显示。(我个人认为极简主义的设计风格过于单调无趣,所以没有采用。🤭)
当然,有些开发者通常会在开发初期就开始考虑应用的名称,而视觉身份和设计风格的决策则要稍后。根据我的经验,将名称等品牌元素放到这个环节确定可以更好的让名称与应用的功能和整体用户体验相契合,有助于实现更统一和协调的品牌策略。
关于语境词典的品牌细节,可在此处查看。
UI原型
UI原型展示了应用界面的最终形态,也即是用户最终看到的界面,因此UI原型中的每一细节都非常关键。
我认为,UI原型设计需要关注三个核心要素:
以用户为中心:UI(User Interface) 这个词是以「用户」开头,这强调了设计过程中应优先考虑用户的需求和真实使用场景,而有时候设计师容易过分沉迷于个人表达而忽略了用户需求。从用户的真实需求出发,可以帮助做出更好的设计选择。比如在语境词典的项目中,设计在图片上高亮选中文字的功能,挑选恰当的高亮颜色需要在不同的照明和背景条件下进行多次测试。如果只是根据个人喜好而挑选颜色,就会让这个设计无法应对多种场景。
一致性:维护应用外观的一致性不仅有助于用户使用应用,还能增强品牌印象。早期确立的视觉身份和设计风格是关键,它可以指导整个应用开发过程中的众多设计决策,如颜色选择和字体设计。遵循这些设计元素能确保产品整体上一致和谐。
美观:虽然美观的产品使用起来会更加享受,但在UI原型设计阶段,功能性仍然是首要考虑的因素。我们不能让美学元素覆盖产品的功能性,除非美学是产品价值的核心。
此外,借鉴其他产品或艺术作品的创意也可以极大地启发产品的UI设计。
从新闻稿到UI原型的整个设计过程中设计到了非常多的流程,不过,这个流程并非是一成不变。如果在某个环节中涌现新的想法出来,我们总是可以回头检视,改进之前的设计。
有关语境词典原型的更多细节,可参考此链接。
工程实现
完成应用的设计后,接下来便是编程阶段了!这里不会详细说编程的具体细节,但会分享我在开发独立产品时的一些心得。
注重用户价值:对于商业化的独立产品,提供用户价值始终比进行工程上的优化来得重要。这意味着应优先保证功能的实现,而不是全然追求代码的优雅、性能或可读性。例如,在语境词典中,我花了大量精力优化了相机启动时间和拍照的速度,因为直接关系到用户体验的好坏。而其他方面比如代码内部管理或查找词汇的算法效率等,可以暂时放置不管,必要时再优化。
深思熟虑后再编程:与线框和原型不同,代码的可修改能力不强。因此,编程前先认真思考整体思路和程序框架非常关键。这种前期的思考有助于建立清晰的项目蓝图和结构,一开始出来的方案可能不尽完美,但也会让后续的完善过程更加顺利。
在编程中应用人工智能:虽然ChatGPT或GitHub Copilot这样的AI工具在处理长文本或使用最新技术时有一定限制,但这些工具仍然具有显著优势,甚至能超越经验丰富的程序员。个人经验而言,ChatGPT在组织和结构化代码方面特别有帮助,而对于不需要深入理解上下文实现的独立功能或者是我不熟悉的领域,AI能迅速编写出功能完备的代码,大大节省了原本需要大量投入的时间。
积极参与社区:遇到问题时,积极加入社区并寻求帮助是很有益的。在这些社群中交流知识是解决问题的好方法。另外,对于编程新手而言,认真阅读错误信息和文档、尝试示例代码是理解编程概念的关键。
此外,在编程过程中,我有时会偶然发现比原计划更好的解决方案。一般来说,除非这些解决方案对用户的核心体验有重大影响,否则我通常会忽略它们。从我的经验来看,在产品发布前不断地优化会导致持续的延期。只有当细节的完善对产品有显著影响时,我才会去着手改进。
结语
以上是我关于开发以用户为核心的独立应用的见解。不过,这套策略并不是一成不变的,因为产品开发本身充满了变数,开发过程中可能需要反复调整。实际操作中,大多数人都会根据自己的实际情况调整策略或改进流程。重要的是始终将用户的需求置于首位!