Is building user-centric apps challenging? Not really; in fact, it's quite achievable. The essence of developing user-centric products is encapsulated in the phrase itself: user-centric. However, this focus isn't always as apparent as it might seem, since every creator has their own perspective on what the product should be. In my view, app development is a practical science with essential guidelines that should be followed. Many creators skip the basics and improvise in ways that neglect the users. A hard to understand analogy might be that building user-centric apps is similar to calculating probabilities following strict mathematical procedures, rather than relying on intuitive improvisation.🤭
I recently launched my new app Context on the App Store. Context is a fast and precise dictionary that explains new words based on their context. The experience of developing this app has been incredibly valuable to me. I believe the methods used to build such a product could be useful to others developing their own apps. Therefore, I'm eager to share all the product documents, designs, and insights into my approach to indie app development journey.
All documents related to Context can be found here.

The Birth of an Idea
Indie products often stem from personal experiences, which typically reflect genuine user needs. For instance, my personal experience involved playing the game Disco Elysium last September. While the game was enjoyable, it was also frustrating due to the frequent appearance of difficult new English words, along with Latin, French, and German terms. Initially, I tried entering these new words into dictionary apps, but I encountered several problems:
- Typing words was not only tedious but also prone to errors, which significantly disrupted my gameplay.
- Dictionary explanations were often complex and difficult to understand, rather than being straightforward. Even when the explanations made some sense, they required considerable attention because words can have multiple meanings, leaving me to decipher them on my own.
- Most dictionaries support only one language, forcing me to switch between different apps when multiple languages were involved.
With these challenges in mind, I developed a demo version of Context aimed at addressing these issues with the following features:
- Typing is unnecessary; simply take a picture and tap on new words to see their explanations.
- Uses Large Language Models (LLMs) to understand the context and then provide clear, straightforward explanations.
- LLMs naturally understand multiple languages, eliminating any language barriers.
It only took a few days to build the demo, and upon first use, I immediately saw that it outperformed every dictionary I had previously tried. Over the following months, I dedicated significant effort to fully develop the product.
Crafting a Press Release
When developing a new product, writing a press release is an essential first step that I always take seriously. As many in the industry may know, Amazon employs press releases at the early stages of product evaluation. I've found this approach incredibly valuable throughout the product development process. A well-crafted press release captures the product vision, identifies the target audience, and lays out the overarching goals—all of which are crucial for transforming an idea into a profitable product. Over the years, I have refined my press release format to include several key elements:
- A concise and compelling product description
- Identification of the target customer base
- The specific problems the product addresses
- Metrics for measuring product success
- Strategies for monetization
- Additional necessary details
For example, here is an excerpt from the press release for Context
Context is a revolutionary, swift, and precise dictionary app designed to help users understand word meanings within their specific contexts. It supports multiple languages, making it versatile for scenarios such as traveling, gaming, reading, or watching movies. To use Context, simply point your camera at the text or import an image, then tap on the word or phrase in question. The app will then deliver a clear and straightforward explanation.
More details about the Press Release of Context can be found here. It's important to note that while the press release for Context provided here is the initial version and will no longer be updated, in practice, I continuously revise press releases to reflect the latest market trends and customer feedback.
Understanding the Users: Personas
It's crucial to build products centered around the customers. Without this focus, we might risk creating features that serve only our satisfaction or getting overwhelmed by a vast array of user needs instead of developing a product that is both customer-centric and clear in its vision. Personas are an effective tool for bringing customer details to product development.
Personas are fictional characters that reflect real user needs. For many of my independent projects, these personas often start with myself or people close to me, which gives me a unique insight into their foundational traits. When creating a product for unfamiliar customers, I prioritize user research, such as conducting interviews to gain deeper insights into their needs.
Personas can differ significantly, but I've found certain elements particularly valuable throughout the product development and user analysis process:
- Demographics: Key characteristics related to the product, like age, education, and hobbies. For example, in my app Context, I included native language and second languages as relevant details.
- About: A brief outline of what the character does in relation to the product. In Context, this could be a user who reads foreign language books daily.
- Goals: The objectives this character aims to achieve through their interaction with the product. In Context, this involves understanding new words' meanings.
- Scenarios/User Journeys: Detailed steps that users currently undertake. Understanding these is vital for delivering a stellar user experience. Otherwise, we risk developing features that seem useful but are cumbersome to use. Most users prefer intuitive features that enhance their experience. A misalignment between functionality and user journey can lead to products that are either ineffective or, in the worst case, abandoned by users. Context benefits significantly from this analysis, as unlike most dictionary apps, it recognizes that users may prefer not to type out new words when looking up meanings.
- Pain Points: These should become apparent through careful analysis of user goals and journeys.
- Improved User Journeys: Focus on addressing user pain points in the context of their journey without worrying about implementation details. In Context, for example, we redesigned the user journey to allow users to take a photo and tap on unfamiliar words instead of typing them.
In the Context app, I developed two personas: Junping and Tina.
- Junping is based on myself and engages heavily with English media, such as gaming and reading on a mobile device, although he occasionally encounters unfamiliar words.
- Tina, a fictional character, travels frequently and is keen to understand sentence meanings without the hassle of traditional methods.
These personas help outline the desired features and improve the overall design strategy, ensuring that the product meets real user needs.
More details about the Personas of Context can be found here.
Defining the Minimum Viable Product (MVP)
Upon completing the user journey, a clear list of features should be presented. However, we will not implement all these features in the initial phase of the product. Experience has shown that attempting everything at once can be problematic across the software industry. Instead, we should prioritize the most essential features. To determine these, we can ask: if this feature did not exist, would users still find the app useful? In my experience, building only the necessary features and launching the product usually garners sufficient attention. This approach also ensures that genuine user needs and feedback are added to your to-do list, while most "nice-to-have" features remain on it indefinitely.
Considering an MVP is a crucial strategy. In my experience, when I have skipped implementing an MVP, I often find that many features I considered important were merely assumptions, and focusing on them obstructed addressing real user needs.
It's important to remember that MVPs are not merely demos. Some people misunderstand this and neglect the Product aspect of the MVP, resulting in a poor user experience. An MVP should include the core features that convey the fundamental value to our users. I always aim to build these well initially, although some optimization may occur later.
One crucial aspect often overlooked is the choice of channel, referring to platforms or systems like mobile apps (iOS and Android), web apps, browser extensions, or desktop applications. The selection of a channel is vital as it influences the potential audience, monetization strategies—for example, browser extensions are typically free, iOS apps might include in-app purchases subject to platform fees, and advertisements might be more effective on Google Play—and the technical stack. Careful consideration of these factors is essential when building an MVP to ensure the engineering is feasible.
Initially, I outlined dozens of features for the MVP of Context and planned to develop the app for both iOS and Android, based on two user personas. After further consideration, I eliminated one persona and narrowed the features down to five, focusing solely on iOS.
There's a lot to manage before even starting the app design! However, these preparatory steps are crucial to the product's success. Next, I will delve into the specifics of designing the user interface.
More details about the MVP of Context can be found here.
Mapping the Product Journey
And now, let’s create a user journey for the app. We previously crafted a user journey when developing the personas. How does this user journey differ? The earlier user journey associated with the personas is quite abstract, aimed at achieving the goals of the personas without specific details related to our product. In contrast, this user journey delves into the real and concrete details, examining specific use cases and flows. To avoid confusion, let's call it the Product Journey to avoid any naming conflicts.
The essence of a Product Journey is to map how the product delivers value that helps users achieve their goals within specific scenarios. This value might manifest as emotional support (or emotional damage 🫠), goal attainment, and in Context, the quick understanding of text and words.
The improved user journeys from personas, as discussed in the previous section, can significantly guide the process since it outlines all the essential elements—specifically, scenarios, goals, and actions. To initiate the Product Journey, begin with scenarios while keeping the goals in mind. Outline how users, the app, or any other actors take actions to achieve these goals.
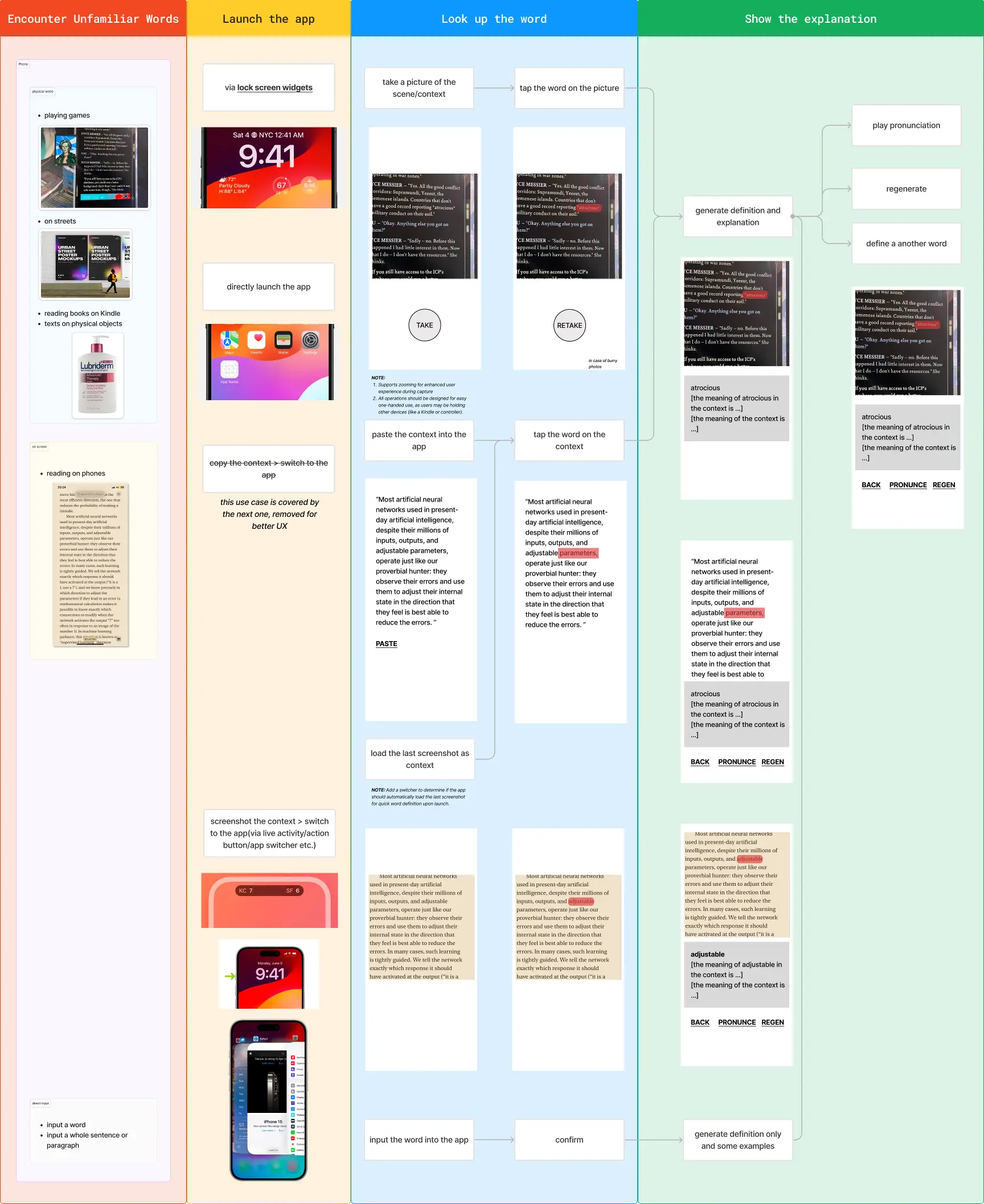
For Context, the primary scenario involves encountering unfamiliar words, but this situation can vary significantly. I have identified three key scenarios to consider:
- Physical inputs: objects like monitors, walls, Kindle devices, and printed materials.
- On-screen inputs: reading within the same device where the app is installed.
- Direct inputs: users providing excerpts directly for word lookups.
It's critical to use real examples during scenario analysis to ensure that details aren't lost in hypotheticals.
Keep the goals in mind while users navigate their scenarios. Naturally, the first action for users should be to launch the app. Following this initial step and based on the analysis above, I quickly realized the following:
- In physical scenarios, a quick app launch is crucial. Instead of unlocking the phone and searching for the app, utilizing Lock Screen widgets could provide immediate access.
- For on-device reading, integrating copy and paste functions initially seemed viable. However, a more efficient solution was later identified.
Next comes the look up the word step, which is a core function within the app. This step provides an opportunity to start sketching out how the app functions. While sketching, I always keep several key principles in mind:
- Maintain focus on user goals and journeys, aiming for a simple and intuitive interface.
- Visualize and even simulate user actions to perfect the journey and workflow, enhancing their ability to achieve goals. For Context, I built an early demo and experimented with multiple prototypes to refine this process.
- Avoid getting bogged down in detailed aesthetics or organization at this stage—these aspects can be refined later. The primary focus should be on optimizing the user journeys.
Following these guidelines, continue building the product journeys until users reach their end goals.
After completing the initial version of Context's journey, I asked myself critical questions: How can this journey be improved to better achieve user goals? Is there any way to expedite the process of looking up words and enhance explanations? Surprisingly and naturally, I made the following adjustments:
- I replaced the
copy text to Contextuse case with ascreenshot to Contextmethod, as it is simpler and more direct. - I also discovered that the iPhone 15 features an Action Button that can quickly take screenshots and launch Context, although I was still using an iPhone 11 at that time. This insight led to a complete redesign of many features.
- Realizing that users often need to operate the phone with one hand, I redesigned all interactions—including zooming, tapping on a word, and navigating—to be single-hand friendly.
This is the beauty of the product journey; it allows us to view user needs and journeys holistically and drives clear, motivated improvements. I believe that most exceptional product design ideas arise from this methodical approach rather than spontaneous eureka moments. Excellent design emerges naturally when we genuinely follow user needs and conduct thorough product analysis.
Following this process, I always have a clear vision of how the app should function and what the wireframe should look like.
More details about the Product Journey of Context can be found here.
Wireframes: Blueprinting Functionality
Wireframes are viewed as a tool for mapping how functional elements are connected and organized on the screen. While the product journey focuses on the core user journey and feature interactions, it often overlooks intricate details such as settings and payments, as well as the organization of UI elements like buttons.
In this process, it's important to simulate the real-use experience of the product, whether by building an executable demo or merely visualizing the product in use. Drawing from these experiences, we can concentrate on refining the UI layout, navigations, and other elements of the wireframes. Smooth functionality is a pivotal metric for evaluating wireframes; test each feature to ensure it operates seamlessly and without lag.
When creating wireframes, I do not concentrate on aspects such as typography, icons, or colors. These elements are addressed during the UI prototyping phase, which essentially represents the final product interface. For simpler applications, I sometimes skip the wireframing stage altogether.
More details about the Wireframes of Context can be found here.
Crafting a Cohesive Brand
Branding can encompass a wide range of elements, but in the context of building an independent app, it primarily involves the app name, visual identity, and design styles.
Typically, effective branding for an indie app should align with the personas and features of the product. Additionally, it's important to consider the users' expectations of the branding and to reference similar products that resonate with the target audience. In the case of Context, this includes:
App Name: Given that Context primarily focuses on the dictionary segment, I initially considered names such as Edinburgh or Erasmus, drawing inspiration from prestigious academic references like the Oxford or Cambridge dictionaries. However, I realized these names might be challenging for users to spell. Therefore, I chose the name Context, which is straightforward and directly relates to its usage scenarios.
Visual Identity: The visual identity of Context aims to evoke academic nuances, reflecting the typical branding of existing dictionaries, which our target users likely expect. This visual style traditionally includes the use of serif fonts and a color palette centered around the blue spectrum. However, considering readability concerns, I opted for more natural colors to enhance user experience without sacrificing the academic aesthetic.
Design Styles: The functionality of Context involves taking photos or screenshots, necessitating a clean design to avoid visual clutter with the background content. I selected Atkinson Hyperlegible fonts for their strong readability across various visual elements. Additionally, the highlight color for selected words is optimized to stand out against any background or foreground. Initially, I considered adopting a futurism or Neo-Brutalism design style to distinguish the app's functionality from the photos distinctly. However, I decided against it as such styles might draw unnecessary attention. (*Personally, I find minimalism quite **dull***.🤭)
It's common for developers to think about the app's name early in the development process, with decisions about visual identity and design style typically following later. In my experience, finalizing the name after mapping out the product journey proved to be beneficial. This approach allowed for a more cohesive and integrated branding strategy, ensuring that the name resonates well with the app’s features and the overall user experience.
More details about the Branding of Context can be found here.
Building UI Prototypes
UI prototypes represent the final version of app interfaces and are virtually identical to what users see. Therefore, every detail in UI prototypes matters.
In my opinion, three key aspects of UI prototypes are essential:
User-Centric Design: The term UI begins with user, emphasizing that user needs and real-world scenarios should always be at the forefront of design considerations. It's easy to become engrossed in self-expression and overlook user needs. Starting with real user needs guides better design decisions. For instance, in Context, when designing interfaces that highlight a word on a photo, choosing the right highlight color involves testing multiple scenarios with actual photos to address varied lighting and background conditions effectively.
Consistency: Maintaining consistency in the app's appearance greatly helps users navigate your app and leaves a lasting impression of the brand. Establishing a visual identity and design style early on is crucial as it guides many design decisions throughout the app's development, such as colors and typography. Adhering to these elements ensures the product feels consistent and cohesive.
Aesthetics: While aesthetically pleasing products can be a joy to use, functionality should always come first in the design of prototypes. We must not let aesthetic expression overshadow the functionality of our products, unless aesthetics are a core part of the product's value.
Additionally, drawing inspiration from other products or art pieces can significantly enhance the design process.
Before moving on to the engineering implementation of the app, it's important to note that the design process, from the press release to the UI prototypes, is not always linear. New ideas may emerge at later stages, but there is always the opportunity to revisit and refine previous work to perfect the overall design.
More details about the Prototypes of Context can be found here.
Engineering Implementation
After designing the app, it’s time to dive into coding! I won't delve into the specifics of writing code, but I'll share some insights from my experience with coding for indie products.
Focus on Delivering User Value: For commercially aimed indie products, delivering user value should always take precedence over engineering optimizations. This means prioritizing functionality over code elegance, performance, and even readability. For instance, in Context, significant effort is directed toward optimizing the time it takes to launch the camera and take a picture, as these factors critically affect the user experience. However, aspects such as internal code management or the efficiency of word-search algorithms are considered secondary and may be addressed later, if at all.
Think Before Coding: Unlike wireframes and prototypes, code is less pliable once written. It's crucial to think thoroughly before coding. This preparatory thinking helps form a clear blueprint and structure for the implementation. While the initial outline may not always be perfect, this approach ensures that the coding process is more likely to result in better implementation and improved readability.
Leverage AI in Pair Programming: Engaging with AI tools like ChatGPT or GitHub Copilot presents certain limitations in processing long contexts or implementing the latest techniques. However, these tools still offer considerable advantages, even compared to experienced programmers. I've found that ChatGPT, in particular, can provide valuable insights on organizing and structuring my code. For isolated features that don't require extensive contextual understanding, or for areas outside my expertise, AI can produce functionally adequate code quickly—saving days that would otherwise be spent learning a new domain.
Engage with the Community: If you encounter obstacles, don't hesitate to join communities and seek help. Exchanging knowledge within these groups is an excellent way to discover solutions. For those new to programming, it's crucial to read errors and documentation thoroughly and try examples to become more acquainted with programming concepts.
Additionally, during the coding phase of a product, I occasionally stumble upon better solutions than initially planned. Typically, I'll disregard these unless they profoundly affect the core user journey. From my experience, constant refinement before product launch can lead to continual delays. It’s often more productive to focus on perfecting details only when they have a significant impact.
Conclusion
That's my insight into building user-centric indie apps. However, this playbook isn't a step-by-step guide to be strictly followed, as product development can be messy and you might go back and forth between stages. In practice, most people adapt their viewpoints or improvements to their workflow. The key is always to keep the user at the center!